




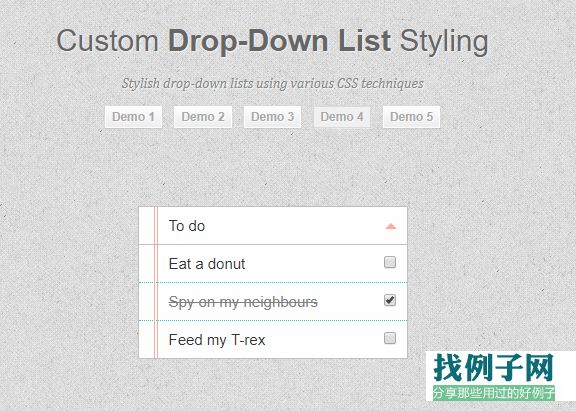
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery自定义样式下拉列表在线演示5</title> <meta name="description" content="Custom Drop-Down List Styling with CSS3" /> <meta name="author" content="Codrops" /> <link rel="shortcut icon" href="../favicon.ico"> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="js/modernizr.custom.79639.js"></script> <noscript><link rel="stylesheet" type="text/css" href="css/noJS.css" /></noscript> </head> <body> <div class="container"><header><h1>Custom <strong>Drop-Down List</strong> Styling</h1><h2>Stylish drop-down lists using various CSS techniques</h2><nav class="codrops-demos"><a href="index.html">Demo 1</a><a href="index2.html">Demo 2</a><a href="index3.html">Demo 3</a><a href="index4.html">Demo 4</a><a class="current-demo" href="index5.html">Demo 5</a></nav></header><div style="text-align:center;clear:both"><script src="/gg_bd_ad_720x90.js" type="text/javascript"></script><script src="/follow.js" type="text/javascript"></script></div><section class="main"><div class="wrapper-demo"><div id="dd" class="wrapper-dropdown-5" tabindex="1">John Doe<ul class="dropdown"><li><a href="#"><i class="icon-user"></i>Profile</a></li><li><a href="#"><i class="icon-cog"></i>Settings</a></li><li><a href="#"><i class="icon-remove"></i>Log out</a></li></ul></div></div></section></div><!-- jQuery if needed --><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript">function DropDown(el) {this.dd = el;this.initEvents();}DropDown.prototype = {initEvents : function() {var obj = this;obj.dd.on('click', function(event){$(this).toggleClass('active');event.stopPropagation();});}}$(function() {var dd = new DropDown( $('#dd') );$(document).click(function() {// all dropdowns$('.wrapper-dropdown-5').removeClass('active');});});</script></body></html>



评论